neilambilight2.8жӯЈејҸзүҲзҷјдҪҲдәҶпјҢжң¬ж¬ЎзҷјдҪҲжӣҙж–°йҷӨдәҶжӣҙж”№дәҶжүӢж©ҹд»Ӣйқўзҡ„жҢүйҲ•еҲ—йЎҜзӨәж–№ејҸпјҢдё»йҒёе–®еҸҠз¶Із«ҷеҠҹиғҪйҒёе–®е…ЁйғЁж”¶зҙҚеҲ°жҢүйҲ•еҲ—д»ҘзҜҖзңҒз©әй–“пјҢиӘҝж•ҙиҲҮйҷӨйҢҜдҝ®жӯЈдҪҲжҷҜеҸҠжЁЎзө„зҡ„BUGе•ҸйЎҢпјҢеҚҮзҙҡе„ӘеҢ–зЁӢејҸзөҗж§ӢпјҢиіҮж–ҷиЎЁзөҗж§ӢиӘҝж•ҙпјҢжңҖйҮҚиҰҒзҡ„жӣҙж–°жҳҜзҝ»ж–°дәҶneothemesadminдҪҲжҷҜз®ЎзҗҶеҫҢеҸ°зҡ„дә”й …еҠҹиғҪпјҢеҲҶеҲҘзӮәгҖҗз®ЎзҗҶйҰ–й ҒгҖ‘гҖҗдҪҲжҷҜиЁӯе®ҡгҖ‘гҖҗдҪҲжҷҜең–зүҮж’ӯж”ҫеҷЁз®ЎзҗҶгҖ‘гҖҗз¶Із«ҷйҒёе–®з®ЎзҗҶгҖ‘еҸҠгҖҗеҚҖеЎҠйҒёе–®з®ЎзҗҶгҖ‘пјҢе…ЁйғЁUIд»ӢйқўеқҮжҺЎз”Ёbootstrap3жЎҶжһ¶еҸҠneillibraryеҮҪж•ёеә«жЁЎзө„иҲҮJSдә’еӢ•е…ғ件пјҢи·іи„«еҺҹжң¬жӯ»жқҝзҡ„XoopsеҺҹз”ҹд»ӢйқўеһӢж…ӢпјҢдёҰеўһеҠ дәҶиЁұеӨҡеҜҰз”Ёзҡ„еҠҹиғҪпјҢзІҫз°ЎеҸҠеҗҲдҪөеҲӘйҷӨжңӘдҪҝз”Ёзҡ„жӘ”жЎҲгҖӮзӣ®еүҚneothemesadminдҪҲжҷҜз®ЎзҗҶеҫҢеҸ°90%йғҪе·Ізҝ»ж–°е®ҢжҲҗпјҢй җиЁҲдёӢж¬Ўж”№зүҲе°ұиғҪе…ЁйғЁзҝ»ж–°пјҢйҖҷжЁЈе°ұиғҪеҶҚз№јзәҢеўһеҠ ж–°зҡ„еҠҹиғҪй–ӢзҷјеҸҠжә–еӮҷдҪҲжҷҜд»Ӣйқўзҡ„ж”№зүҲе·ҘдҪңгҖӮ

neilambilight2.8 жӣҙж–°е…§е®№
==============================
1гҖҒеўһеҠ иҒҜзөЎжҲ‘еҖ‘йҖҒеҮә欄дҪҚиіҮж–ҷз„Ўе®іеҢ–иЁӯе®ҡпјҢеўһеҠ еӣһиҰҶжҷӮйғө件дёӯиҮӘеӢ•йҷ„дёҠи©ўе•Ҹе•ҸйЎҢгҖӮ
2гҖҒдҝ®ж”№жүӢж©ҹзүҲд»ӢйқўпјҢеўһеҠ зҷ»е…Ҙзҷ»еҮәжҢүйҲ•еҠҹиғҪгҖӮ
3гҖҒдҝ®ж”№жүӢж©ҹзүҲд»ӢйқўпјҢеўһеҠ еҠҹиғҪе°ҺиҰҪbarпјҢеҗ§дё»йҒёе–®ж”¶зҙҚеҲ°еҠҹиғҪеҠҹиғҪе°ҺиҰҪbarзҡ„йҒёе–®еҲ—иЈЎйқўпјҢзІҫз°Ўе„ӘеҢ–з•ҢйқўгҖӮ
4гҖҒжүӢж©ҹзүҲдҪҲжҷҜдё»йҒёе–®з§»йҷӨGoogleеӨ–йғЁи®ҖеҸ–еӯ—еҪўпјҢеҠ еҝ«йҒёе–®й–Ӣе•ҹйҖҹеәҰгҖӮ
5гҖҒдҝ®ж”№жүӢж©ҹзүҲиҒҜзөЎжҲ‘еҖ‘иЎЁе–®жҺ’зүҲжЁЈејҸпјҢCSSиӘҝж•ҙгҖӮ
6гҖҒи§Јжұәйӣ»и…ҰжүӢж©ҹзүҲtad_uploaderжЁЎзө„жӘ”жЎҲж–Үеӯ—йҒҺеӨҡжңғжӢүз ҙзүҲйқўзҡ„е•ҸйЎҢгҖӮ
7гҖҒдҝ®жӯЈи·‘йҰ¬зҮҲз®ЎзҗҶжҢүйҲ•еҮәзҸҫPHPеёёж•ёе•ҸйЎҢгҖӮ
8гҖҒдҝ®ж”№neothemesadminдҪҲжҷҜз®ЎзҗҶжЁЎзө„йҰ–й ҒпјҢдҪҝз”Ёbootstrap3жЎҶжһ¶йҮҚж–°з·ЁжҺ’гҖӮ
9гҖҒйӣ»и…ҰзүҲд»ӢйқўеўһеҠ з¶Із«ҷз®ЎзҗҶжҢүйҲ•пјҢй»һдәҶзӣҙжҺҘйҖІXoopsз®ЎзҗҶеҫҢеҸ°гҖӮ
10гҖҒneothemesadminдҪҲжҷҜз®ЎзҗҶжЁЎзө„sqlе…је®№иіҮж–ҷеә«еҡҙж јжЁЎејҸгҖӮ
11гҖҒneothemesadminдҪҲжҷҜз®ЎзҗҶжЁЎзө„еӨҡеұӨеҚҖеЎҠжҢүйҲ•з®ЎзҗҶеҲҶйЎһеўһеҠ url欄дҪҚеҸҠtargetйҒёй …еҸҠжҳҜеҗҰдҪҝз”ЁеҲҶйЎһйҖЈзөҗйҒёй …еҠҹиғҪеҸҠ欄дҪҚгҖӮ
12гҖҒдҝ®ж”№еӨҡеұӨеҚҖеЎҠжҢүйҲ•зЁӢејҸеҸҠжЁЈзүҲжӘ”пјҢеүҚеҸ°еўһеҠ й–Ӣе•ҹж»‘еӢ•йҒёе–®жҢүйҲ•(иӢҘз„ЎеӯҗеҲҶйЎһжҷӮдёҚжңғйЎҜзӨә)пјҢеўһеҠ з·ЁијҜеҲҶйЎһжҢүйҲ•гҖӮ
13гҖҒжӣҙж–°neothemesadminдҪҲжҷҜз®ЎзҗҶжЁЎзө„->дҪҲжҷҜиЁӯе®ҡUIд»ӢйқўпјҢдҪҝз”ЁJSжҺ§еҲ¶е…ғ件+bootstrap3жЎҶжһ¶еҸҠneillibraryеҮҪж•ёеә«жЁЎзө„иҲҮе„ӘеҢ–зЁӢејҸзөҗж§ӢйҮҚж–°з·ЁеҜ«гҖӮ
14гҖҒж–јжЁЎзө„жӣҙж–°жӘ”дёӯеўһеҠ еҲӘйҷӨз„Ўз”Ёзҡ„analyzefbid.phpжӘ”жЎҲиЁӯе®ҡгҖӮ
15гҖҒжӣҙж–°neothemesadminдҪҲжҷҜз®ЎзҗҶжЁЎзө„->дҪҲжҷҜең–зүҮж’ӯж”ҫеҷЁз®ЎзҗҶUIд»ӢйқўпјҢдҪҝз”Ёbootstrap3жЎҶжһ¶еҸҠneillibraryеҮҪж•ёеә«жЁЎзө„иҲҮе„ӘеҢ–зЁӢејҸзөҗж§ӢйҮҚж–°з·ЁеҜ«пјҢеўһеҠ ең–зүҮе•ҹз”ЁеҸҠй—ңй–үеҠҹиғҪгҖӮ
16гҖҒж–јжЁЎзө„жӣҙж–°жӘ”дёӯеўһеҠ еҲӘйҷӨз„Ўз”Ёзҡ„newflashimg.phpжӘ”жЎҲиЁӯе®ҡгҖӮ
17гҖҒдҝ®жӯЈиҮӘиЁӮи·‘йҰ¬зҮҲж“·еҸ–еӯ—е…ғе°ҺиҮҙз·ЁзўјйҢҜиӘӨе•ҸйЎҢгҖӮ
18гҖҒзҒҪе®ізӨәиӯҰеҚҖеЎҠеӨ–йғЁеј•е…ҘJSеҠ дёҠ延йҒІеҠ ијүdeferеұ¬жҖ§пјҢи§Јжұәеӣ ијүе…ҘеӨ–йғЁJSжӢ–ж…ўж•ҙй«”з¶Із«ҷзҡ„й–Ӣе•ҹйҖҹеәҰе•ҸйЎҢгҖӮ
19гҖҒдҝ®жӯЈtadgalleryжЁЎзө„жүӢж©ҹзҖҸиҰҪд»ӢйқўFlickrзӯүй«ҳжЁЎејҸең–зүҮйҒ®зҪ©ж“ӢдҪҸең–зүҮз„Ўжі•й»һж“Ҡзҡ„е•ҸйЎҢгҖӮ
20гҖҒе®ҢжҲҗneothemesmenuиіҮж–ҷиЎЁе…§е®№ж јејҸи®ҠжӣҙиЁӯе®ҡж–јжЁЎзө„жӣҙж–°жҷӮи§ёзҷјзЁӢејҸпјҢд»ҘдҫҝеҘ—з”Ёж–°йҒһиҝҙUIд»ӢйқўпјҢеҗҢжҷӮдҝ®ж”№ж¬„дҪҚеҗҚзЁұеҸҠеҲӘйҷӨжІ’з”Ёзҡ„иіҮж–ҷ表欄дҪҚгҖӮ
21гҖҒжӣҙж–°neothemesadminдҪҲжҷҜз®ЎзҗҶжЁЎзө„->дҪҲжҷҜдё»йҒёе–®з®ЎзҗҶUIд»ӢйқўпјҢдҪҝз”Ёbootstrap3жЎҶжһ¶еҸҠneillibraryеҮҪж•ёеә«жЁЎзө„иҲҮе„ӘеҢ–зЁӢејҸзөҗж§ӢйҮҚж–°з·ЁеҜ«пјҢеўһеҠ жҢүйҲ•е•ҹз”ЁеҸҠй—ңй–үеҠҹиғҪгҖӮ
22гҖҒж–јжЁЎзө„жӣҙж–°жӘ”дёӯеўһеҠ еҲӘйҷӨз„Ўз”Ёзҡ„newmenu.phpжӘ”жЎҲиЁӯе®ҡгҖӮ
23гҖҒдҝ®ж”№дҪҲжҷҜдё»жҢүйҲ•йӣ»и…ҰзүҲеҸ–еҖјзЁӢејҸз·ЁеҜ«иҲҮијёеҮәжЁЈзүҲзЁӢејҸз·ЁеҜ«пјҢе„ӘеҢ–жөҒзЁӢзІҫз°ЎзЁӢејҸпјҢsmartyд»ҘforeachжӣҝжҸӣеҺҹжң¬зҡ„sectionиҝҙеңҲж–№ејҸгҖӮ
24гҖҒдҝ®ж”№дҪҲжҷҜдё»жҢүйҲ•жүӢж©ҹзүҲжЁЈзүҲзЁӢејҸпјҢе„ӘеҢ–жөҒзЁӢзІҫз°ЎзЁӢејҸпјҢsmartyд»ҘforeachжӣҝжҸӣеҺҹжң¬зҡ„sectionиҝҙеңҲж–№ејҸгҖӮ
25гҖҒж–јжЁЎзө„жӣҙж–°жӘ”дёӯеўһеҠ еҲӘйҷӨз„Ўз”Ёзҡ„themesmenuphone.phpжӘ”жЎҲиЁӯе®ҡгҖӮ
26гҖҒж–јжЁЎзө„жӣҙж–°жӘ”дёӯеўһеҠ еҲӘйҷӨз„Ўз”Ёзҡ„glyphicon.phpжӘ”жЎҲиЁӯе®ҡгҖӮ
27гҖҒе®ҢжҲҗneoblockmenubuttonиіҮж–ҷиЎЁе…§е®№ж јејҸи®ҠжӣҙиЁӯе®ҡж–јжЁЎзө„жӣҙж–°жҷӮи§ёзҷјзЁӢејҸпјҢд»ҘдҫҝеҘ—з”Ёж–°йҒһиҝҙUIд»ӢйқўпјҢеҗҢжҷӮдҝ®ж”№ж¬„дҪҚеҗҚзЁұеҸҠеҲӘйҷӨжІ’з”Ёзҡ„иіҮж–ҷ表欄дҪҚгҖӮ
28гҖҒжӣҙж–°neothemesadminдҪҲжҷҜз®ЎзҗҶжЁЎзө„->дҪҲжҷҜеҚҖеЎҠйҒёе–®з®ЎзҗҶUIд»ӢйқўпјҢдҪҝз”Ёbootstrap3жЎҶжһ¶еҸҠneillibraryеҮҪж•ёеә«жЁЎзө„иҲҮе„ӘеҢ–зЁӢејҸзөҗж§ӢйҮҚж–°з·ЁеҜ«пјҢеўһеҠ жҢүйҲ•е•ҹз”ЁеҸҠй—ңй–үеҠҹиғҪпјҢйҮҚж–°й–ӢзҷјеҲҶйЎһй …зӣ®з®ЎзҗҶд»ӢйқўпјҢйҮҚж–°й–Ӣзҷјж–Үеӯ—йЎһеһӢеӯҗй …зӣ®з®ЎзҗҶд»ӢйқўпјҢйҮҚж–°й–Ӣзҷјең–зүҮйЎһеһӢеӯҗй …зӣ®з®ЎзҗҶд»ӢйқўгҖӮ
29гҖҒдҪҲжҷҜеҚҖеЎҠйҒёе–®з®ЎзҗҶж–Үеӯ—йЎһеһӢеӯҗй …зӣ®з®ЎзҗҶжҢүйҲ•еӨҡеўһеҠ дёҖеұӨдёҠеұӨйҒёе–®еҠҹиғҪпјҢж”№зӮәйҒһиҝҙдәҢзҙҡеҲҶйЎһ(жңӘдҫҶеҸҜеҶҚ延伸改зӮәдёүеұӨеӣӣеұӨ)пјҢеўһеҠ и®ҠжӣҙжҢүйҲ•еҲҶйЎһйҖЈеҗҢеә•жҢүйҲ•еә•еұӨй …зӣ®дёҖиө·и®ҠжӣҙеҲ°ж–°зҡ„еҚҖеЎҠеҲҶйЎһй …зӣ®дёӯеҠҹиғҪгҖӮ
30гҖҒж–јжЁЎзө„жӣҙж–°жӘ”дёӯеўһеҠ еҲӘйҷӨз„Ўз”Ёзҡ„blockmenusortform.phpпјҢblockmenubuttonform.phpпјҢblockmenu.phpпјҢimguploader.phpжӘ”жЎҲиЁӯе®ҡгҖӮ
31гҖҒдҝ®ж”№дҪҲжҷҜеӨҡеұӨйҒёе–®еҚҖеЎҠеүҚеҫҢеҸ°зЁӢејҸиҲҮеҠҹиғҪпјҢеӨҡеўһеҠ дёҖеұӨж»‘еӢ•йҒёе–®еҠҹиғҪпјҢе…ұиЁҲдёүеұӨйҒёе–®гҖӮ
32гҖҒдҝ®ж”№еёғжҷҜиҮӘиЁӮжҢүйҲ•еҚҖеЎҠеүҚеҫҢеҸ°зЁӢејҸиҲҮеҠҹиғҪпјҢеӨҡеўһеҠ дёҖеұӨж»‘еӢ•йҒёе–®еҠҹиғҪпјҢе…ұиЁҲдәҢеұӨйҒёе–®гҖӮ
33гҖҒдҪҲжҷҜз®ЎзҗҶж–°еўһеҠ дёҖеҖӢе·ҰеҸіж»‘еӢ•ең–зүҮжҢүйҲ•еҚҖеЎҠеҠҹиғҪпјҢеҸҜйҒёж“ҮдҪҲжҷҜеҚҖеЎҠйҒёе–®з®ЎзҗҶдёӯе»әз«Ӣзҡ„ең–зүҮж’ӯж”ҫпјҢе»әиӯ°й–ӢеңЁдёӯй–“еҚҖеЎҠгҖӮ
34гҖҒдҝ®ж”№дҪҲжҷҜж“ҚдҪңиӘӘжҳҺжүӢеҶҠгҖӮ
жң¬ж¬Ўжӣҙж–°йҮӢеҮәзүҲжң¬пјҡ
neilambilight2.8зүҲ
neothemesadmin4.2зүҲ
neillibrary1.3зүҲ
жӣҙж–°еҠҹиғҪиӘӘжҳҺпјҡ
1гҖҒдҝ®ж”№жүӢж©ҹзүҲдҪҲжҷҜд»ӢйқўпјҢеўһеҠ зҷ»е…Ҙзҷ»еҮәжҢүйҲ•еҸҠеҠҹиғҪеҲ—пјҢ收зҙҚдё»йҒёе–®еҸҠз¶Із«ҷеҠҹиғҪйҒёе–®пјҢй»һйҒёеҠҹиғҪеҲ—жҢүйҲ•жүҚжңғж»‘й–ӢиҲҮ收еҗҲпјҢзІҫз°ЎжүӢж©ҹзүҲд»Ӣйқўз©әй–“гҖӮ

2гҖҒжӣҙж–°neothemesadminдҪҲжҷҜз®ЎзҗҶеҫҢеҸ°-з®ЎзҗҶйҰ–й ҒUIд»ӢйқўпјҢдҪҝз”Ёbootstrap3жЎҶжһ¶йҮҚж–°з·ЁжҺ’йҒҺгҖӮ

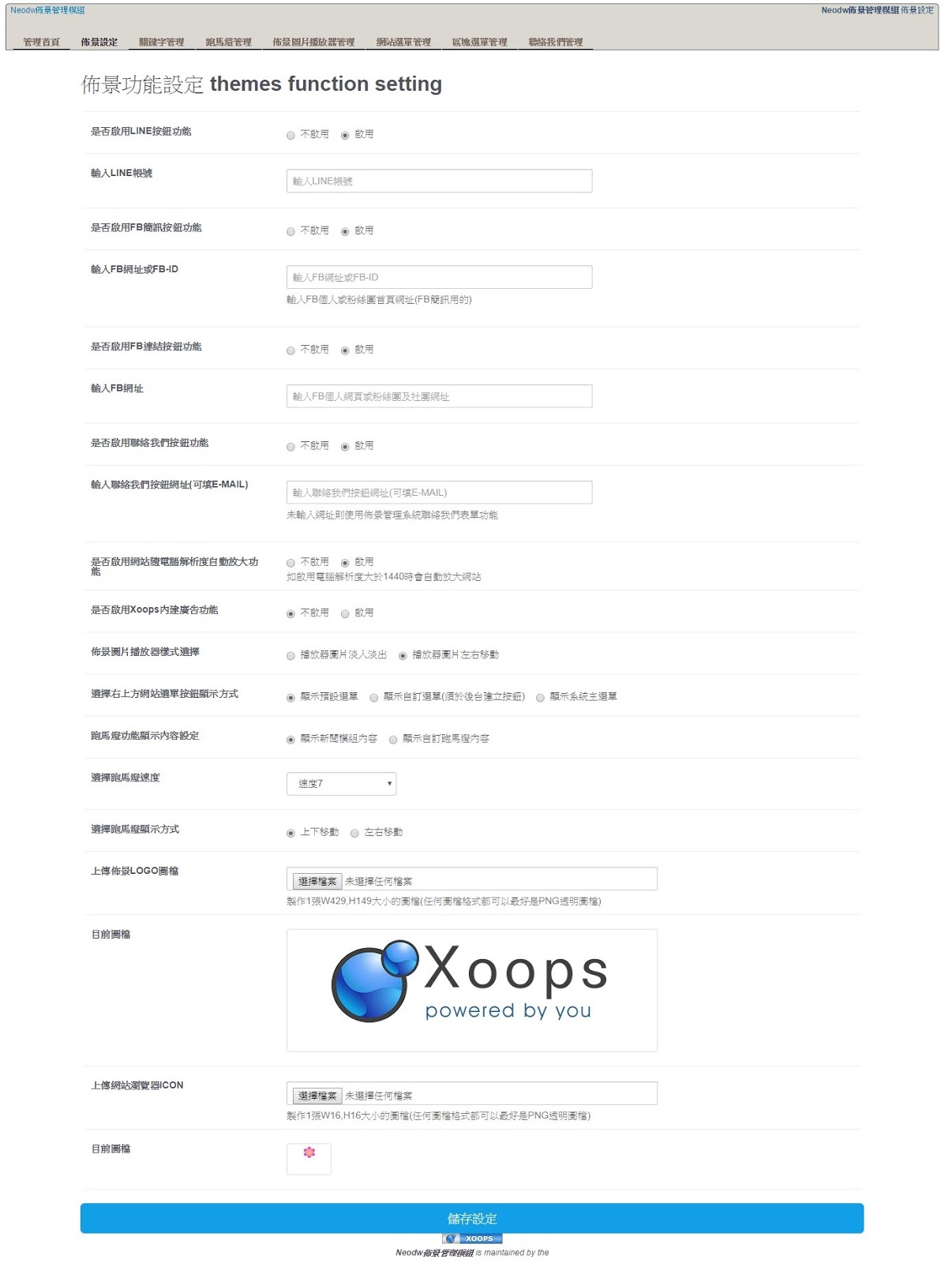
3гҖҒжӣҙж–°neothemesadminдҪҲжҷҜз®ЎзҗҶеҫҢеҸ°-дҪҲжҷҜиЁӯе®ҡUIд»ӢйқўпјҢдҪҝз”Ёbootstrap3жЎҶжһ¶еҸҠneillibraryеҮҪж•ёеә«жЁЎзө„иҲҮе„ӘеҢ–зЁӢејҸзөҗж§ӢйҮҚж–°з·ЁеҜ«пјҢдҪҝз”ЁJSдә’еӢ•е…ғ件еўһеҠ дҪҝз”ЁиҖ…ж“ҚдҪңеҸӢе–„еәҰгҖӮ

4гҖҒжӣҙж–°neothemesadminдҪҲжҷҜз®ЎзҗҶеҫҢеҸ°-дҪҲжҷҜең–зүҮж’ӯж”ҫеҷЁз®ЎзҗҶUIд»ӢйқўпјҢдҪҝз”Ёbootstrap3жЎҶжһ¶еҸҠneillibraryеҮҪж•ёеә«жЁЎзө„иҲҮе„ӘеҢ–зЁӢејҸзөҗж§ӢйҮҚж–°з·ЁеҜ«пјҢдҪҝз”ЁJSдә’еӢ•е…ғ件еўһеҠ дҪҝз”ЁиҖ…ж“ҚдҪңеҸӢе–„еәҰпјҢж–°еўһеҠ ең–зүҮе•ҹз”ЁиҲҮдёҚе•ҹз”ЁиЁӯе®ҡеҠҹиғҪгҖӮ

5гҖҒжӣҙж–°neothemesadminдҪҲжҷҜз®ЎзҗҶеҫҢеҸ°-з¶Із«ҷйҒёе–®з®ЎзҗҶUIд»ӢйқўпјҢдҪҝз”Ёbootstrap3жЎҶжһ¶еҸҠneillibraryеҮҪж•ёеә«жЁЎзө„еҸҠиҲҮе„ӘеҢ–зЁӢејҸзөҗж§ӢйҮҚж–°з·ЁеҜ«пјҢдҪҝз”ЁJSдә’еӢ•е…ғ件еўһеҠ дҪҝз”ЁиҖ…ж“ҚдҪңеҸӢе–„еәҰпјҢж–°еўһеҠ ең–зүҮе•ҹз”ЁиҲҮдёҚе•ҹз”ЁиЁӯе®ҡеҠҹиғҪпјҢйҒёеүҮдёҠеұӨжҢүйҲ•еҠҹиғҪдҪҝз”ЁAJAXйҖЈеӢ•йҒёе–®пјҢзЁӢејҸдҪҝз”ЁйҒһеӣһжһ¶ж§ӢжңӘдҫҶйӮ„иғҪеўһеҠ жӣҙеӨҡеұӨзҙҡйҒёе–®пјҢеўһеҠ 收еҗҲйҒёе–®еҠҹиғҪж“ҚдҪңдҫҝеҲ©жҖ§гҖӮ

6гҖҒжӣҙж–°neothemesadminдҪҲжҷҜз®ЎзҗҶеҫҢеҸ°-еҚҖеЎҠйҒёе–®з®ЎзҗҶUIд»ӢйқўпјҢдҪҝз”Ёbootstrap3жЎҶжһ¶еҸҠneillibraryеҮҪж•ёеә«жЁЎзө„еҸҠиҲҮе„ӘеҢ–зЁӢејҸзөҗж§ӢйҮҚж–°з·ЁеҜ«пјҢдҪҝз”ЁJSдә’еӢ•е…ғ件еўһеҠ дҪҝз”ЁиҖ…ж“ҚдҪңеҸӢе–„еәҰпјҢжӯӨй …еҠҹиғҪе…ұеҲҶзӮәдёүеҖӢзҚЁз«Ӣзҡ„UIж“ҚдҪңд»ӢйқўгҖӮ
AгҖҒеҚҖеЎҠйҒёе–®з®ЎзҗҶдё»д»Ӣйқўз®ЎзҗҶ-ж–°еўһеҠ дәҶдҪҝз”ЁеҲҶйЎһйҖЈзөҗеҠҹиғҪ(иӢҘжңӘдҪҝз”ЁеүҮзӮәж»‘й–ӢеҠҹиғҪ)пјҢдҪҝз”ЁJSдә’еӢ•е…ғ件йҖІиЎҢйҒёй …зҡ„е…§е®№йЎҜзӨәгҖӮ

BгҖҒеҚҖеЎҠйҒёе–®з®ЎзҗҶеӯҗй …зӣ®з®ЎзҗҶ-ж–Үеӯ—йЎһеһӢ-ж–°еўһеҠ дёҠеұӨеҲҶйЎһйҒёж“ҮеҠҹиғҪпјҢе…ұиЁҲеҸҜд»Ҙе»әз«Ӣ2еұӨеӯҗйҒёе–®зөҗж§ӢпјҢзЁӢејҸдҪҝз”ЁйҒһеӣһжһ¶ж§ӢжңӘдҫҶжңүйңҖиҰҒеҸҜд»ҘеҶҚеўһеҠ 第дёүеұӨ第еӣӣеұӨжҢүйҲ•еҲҶйЎһе»әзҪ®еҠҹиғҪж–°еўһгҖӮ

CгҖҒеҚҖеЎҠйҒёе–®з®ЎзҗҶеӯҗй …зӣ®з®ЎзҗҶ-ең–зүҮйЎһеһӢ-ж–°еўһеҠ ең–зүҮжҢүйҲ•е•ҹз”ЁиҲҮдёҚе•ҹз”ЁеҠҹиғҪгҖӮ

7гҖҒж–°еўһеҠ дәҶдёҖеҖӢж»‘еӢ•жҢүйҲ•еҚҖеЎҠеҠҹиғҪпјҢеҸҜд»ҘйҒёж“ҮеҚҖеЎҠз®ЎзҗҶдёӯзҡ„ең–зүҮйЎһеһӢжҢүйҲ•йҖІиЎҢж’ӯж”ҫпјҢең–зүҮжңғжңүе·ҰеҸіз§»еӢ•зҡ„ж•ҲжһңгҖӮ

8гҖҒеӨҡеұӨиҮӘиЁӮжҢүйҲ•дҝ®ж”№зӮәдёүзҙҡйҒёе–®еҠҹиғҪпјҢиҮӘиЁӮжҢүйҲ•еҚҖеЎҠдҝ®ж”№зӮәдәҢзҙҡйҒёе–®еҠҹиғҪгҖӮ

еҚҮзҙҡж–№жі•neilambilight2.8еҰӮдёӢиӘӘжҳҺпјҡ
1гҖҒеүҚеҫҖдёӢијүneilambilight2.8дҪҲжҷҜжӘ”
https://neodw.com/modules/tad_uploader/index.php?of_cat_sn=14#A
2гҖҒи§ЈеЈ“зё®еҫҢпјҢеҗ§жӘ”жЎҲиіҮж–ҷеӨҫиЈЎйқўзҡ„neilambilight->дёҠеӮіеҲ°ftp xoops/themes/ <-иҰҶи“ӢиҲҠжӘ”
еҗ§neothemesadmin->дёҠеӮіеҲ°ftp xoops/modules/ <-иҰҶи“ӢиҲҠжӘ”(еҫҲйҮҚиҰҒ)
еҗ§neillibrary->дёҠеӮіеҲ°ftp xoops/modules/ <-иҰҶи“ӢиҲҠжӘ”(еҫҲйҮҚиҰҒ)
3гҖҒйҖІеҲ°з®ЎзҗҶеҫҢеҸ°->й»һйҒёжЁЎзө„->й»һйҒёжӣҙж–°neothemesadminдҪҲжҷҜз®ЎзҗҶжЁЎзө„(йқһеёёйҮҚиҰҒ)
4гҖҒйҖІеҲ°з®ЎзҗҶеҫҢеҸ°->й»һйҒёжЁЎзө„->й»һйҒёжӣҙж–°neillibraryеҮҪж•ёеә«жЁЎзө„(йқһеёёйҮҚиҰҒ)
ж—ўе®ҢжҲҗжң¬ж¬ЎеҚҮзҙҡжӣҙж–°ж“ҚдҪңгҖӮ
5гҖҒдҪҝз”Ёз®ЎзҗҶе“Ўзҷ»е…Ҙ->й»һйҒёдҪҲжҷҜеүҚеҸ°еҸіж–№зҡ„гҖҗз¶Із«ҷйҒёе–®гҖ‘->йҒёж“Үз¶Із«ҷз¶ӯиӯ·пјҢйҖІе…ҘеҫҢеҗ§жҡ«еӯҳжӘ”жё…йҷӨгҖӮ

жҲ–жҳҜйҖІеҲ°FTPдёӯеҗ§д»ҘдёӢдёүеҖӢиіҮж–ҷеӨҫдёӯзҡ„жӘ”жЎҲжё…з©ә(index.htmlеӢҝеҲӘ)
xoops_data\caches\smarty_cache
xoops_data\caches\smarty_compile
xoops_data\caches\xoops_cache
6гҖҒеҰӮжһңеҸҜд»Ҙеҗ§зҖҸиҰҪеҷЁжҡ«еӯҳжӘ”д№ҹжё…йҷӨпјҢйҖҷжЁЈе°ұе®ҢжҲҗжӣҙж–°ж“ҚдҪңдәҶгҖӮ
7гҖҒеҫҲйҮҚиҰҒ-еҰӮжӮЁзӣ®еүҚ已經й–Ӣе•ҹдәҶгҖҗеӨҡеұӨиҮӘиЁӮжҢүйҲ•еҚҖеЎҠгҖ‘гҖҗиҮӘиЁӮжҢүйҲ•еҚҖеЎҠ-ең–зүҮжҲ–ж–Үеӯ—йЎһеһӢгҖ‘еҢ…еҗ«иӨҮиЈҪйҖҷдәӣеҚҖеЎҠпјҢи«ӢйҖІе…ҘйҖҷдәӣеҚҖеЎҠзҡ„з®ЎзҗҶд»ӢйқўдёӯйҮҚж–°иЁӯе®ҡеҸғж•ёпјҢжңүеҗ§жЁЎзө„йғЁеҲҶеҠҹиғҪ移еҲ°еҚҖеЎҠз®ЎзҗҶд»ӢйқўдёӯгҖӮ

еҗҰеүҮйғЁеҲҶеҠҹиғҪе°Үз„Ўжі•жӯЈеёёйҒӢдҪңгҖӮ
и©ізҙ°е®үиЈқж–№жі•и«ӢеҸғй–ұйҷ„件дёӯзҡ„ж“ҚдҪңиӘӘжҳҺжүӢеҶҠ
еӮҷиЁ»иӘӘжҳҺпјҡ
1гҖҒзӮәйҳІжӯўneilambilightдҪҲжҷҜдёӯзҡ„Jqueryдё»зЁӢејҸжӘ”иҲҮtadжЁЎзө„зҡ„Jqueryеј•е…ҘиЎқзӘҒпјҢжүҖд»ҘneilambilightдҪҲжҷҜе®Ңе…ЁжІ’жңүеј•е…Ҙд»»дҪ•зҡ„Jqueryдё»зЁӢејҸжӘ”(Jquery.jsпјҢJquery-ui.js)пјҢеҸӘжңүjsеҹ·иЎҢжӘ”иҖҢе·ІпјҢJqueryдё»зЁӢејҸжӘ”е…ЁйғЁдҪҝз”Ёtadtoolsзҡ„пјҢжүҖд»Ҙе®үиЈқеҘҪдҪҲжҷҜд№ӢеҫҢпјҢзӮәдәҶдҪҝдҪҲжҷҜзҡ„JqueryиғҪжӯЈеёёйҒӢдҪңпјҢи«ӢжӮЁз„Ўи«–еҰӮдҪ•йңҖиҰҒе®үиЈқд»»дҪ•дёҖеҖӢtadжЁЎзө„дёҰй–Ӣе•ҹдёҖеҖӢtadжЁЎзө„зҡ„еҚҖеЎҠпјҢйҖҷжЁЈдҪҲжҷҜзҡ„$xoops_module_headerе°ұжңғеј•е…Ҙtadtoolsзҡ„Jqueryдё»зЁӢејҸжӘ”гҖӮ
2гҖҒеҰӮжһңжӮЁжҳҜдҪҝз”ЁneoGreenleisureдҪҲжҷҜжҲ–жҳҜneilambilight2.0йңҖиҰҒеҚҮзҙҡеҸҜзӣҙжҺҘе®үиЈқneilambilight2.8зүҲпјҢдёҚз”Ёе®үиЈқиҲҠзүҲзҡ„neilambilightдҪҲжҷҜеҚҮзҙҡпјҢеҰӮжҳҜж–°е®үиЈқзӣҙжҺҘдёӢијүneilambilight2.8зүҲе®үиЈқеҚіеҸҜгҖӮ
3гҖҒз”ұж–јneothemesadminдҪҲжҷҜз®ЎзҗҶжЁЎзө„еҫҢеҸ°жңү90%еҠҹиғҪ已經改еҜ«зӮәbootstrap3жЎҶжһ¶пјҢе»әиӯ°жӮЁXoopsз®ЎзҗҶеҫҢеҸ°еёғжҷҜе®үиЈқtadеҫҢеҸ°з®ЎзҗҶеёғжҷҜжҲ–жҳҜtransitionдҪҲжҷҜйҖҷжЁЈNeilдҪҲжҷҜз®ЎзҗҶжЁЎзө„д»ӢйқўжЁЈејҸжүҚиғҪжӯЈеёёйЎҜзӨәгҖӮ
 09-30 е®ҢжҲҗй«ҳйӣ„еёӮз«ӢйііиҘҝеңӢж°‘дёӯеӯёXoopsз¶Із«ҷиЁӯ... 09-02 е®ҢжҲҗжЎғең’еҝ«жЁӮеңӢе°ҸXoopsз¶Із«ҷиЁӯиЁҲ...
09-30 е®ҢжҲҗй«ҳйӣ„еёӮз«ӢйііиҘҝеңӢж°‘дёӯеӯёXoopsз¶Із«ҷиЁӯ... 09-02 е®ҢжҲҗжЎғең’еҝ«жЁӮеңӢе°ҸXoopsз¶Із«ҷиЁӯиЁҲ...

