neilambilight2.9正式版發佈了,本次更新完成了neothemesadmin佈景管理後台介面全部翻新工作,並增加了許多實用的輔助功能,包括聯絡我們觀看內容表單由後台移往前台,增加連結登入後自動帶入頁面功能及指定會員回覆功能,布景增加將頁面連結快速加入佈景選單功能,頁腳三區塊樣式再開發,及新增加了聯絡我們區塊功能與強化網站表單的防機器人功能,目前neothemesadmin佈景管理後台100%都已翻新完成,各項功能也已開發完善,預計下次改版將針對佈景前台介面樣式作全部翻新設計,所以neilambilight3.0將會以全新的介面全新樣式呈現給大家。
Xoops免費佈景-Neil佈景測試站
http://demoweb.neodw.com/themesdemo/

neilambilight2.9 更新內容
==============================
1、修正neothemesadmin佈景管理模組所有用到分頁功能的排序功能在下一頁輸入數值時會吧其他頁的排序數值歸零問題。
2、修正neilambilight佈景CSS樣式導致作業上傳區塊上傳按鈕無法顯示問題。
3、修正neilambilight佈景meta->og:image讀取圖檔路徑判斷功能失效問題(佈景預設圖檔跟上傳代表圖檔) 。
4、neilambilight佈景聯絡我們表單增加防止外部網站傳參判斷功能,只有在相同網址內聯絡我們送出資料才能寫入資料庫,防止機器人大量外部傳參。
5、修改neilambilight佈景聯絡我們表單防機器人驗證機制。
6、修改neilambilight佈景底三區塊顯示方式,改為樣式1:三區塊全開寬度均分,樣式2:左中區塊開啟,左30%中間70%寬度,樣式3:中右區塊開啟,中間70%右30%寬度,樣式4:只開啟一個區塊,寬度滿版,樣式5:左右區塊開啟寬度各50%。
7、修改聯絡我們說明事項欄位使用base64編碼後儲存及讀取,保留原始格式並防止因特殊字元被防護模組阻擋寫入資料表的問題。
8、neothemesadmin佈景管理模組新增加一個聯絡我們區塊,可由Xoops區塊管理中開啟,建議開啟放置在底區塊中。
9、neilambilight佈景模組頁面增加可傳送頁面連結標題到佈景主選單及佈景區塊選單及佈景圖片播放器的管理中功能。
10、修正佈景主選單及區塊選單PHP兼容data-id無法取值的問題!!
11、修正電腦版佈景跑馬燈上下移動字數過少前後跑馬燈會合併成一列的問題!!
12、針對soone_submit模組樣板缺少建置toolbar變數已於neilambilight佈景樣板加toolbar正常顯示soone_submit模組管理各項設定值。
13、修改主選單增加串接neilproduct模組選單功能,進到neilproduct模組後自動切換為neilproduct分類選單(未來釋出neilproduct模組可以用到的功能)。
14、更新neothemesadmin佈景管理模組->佈景自訂選單UI介面,使用JS控制元件+bootstrap3框架及neillibrary函數庫模組與優化程式結構重新編寫。
15、於模組更新檔中增加刪除無用的rightmenutable.php檔案設定。
16、修改neilambilight佈景前台網站選單樣式,由原本的select選單改成bootstrap3下拉選單,增加視覺美感。
17、於新安裝neothemesadmin佈景管理模組及更新模組功能中加入模組ID自動寫入防護模組避免被誤為是阻斷攻擊或網路爬蟲欄位中,防止AJAX功能遭封鎖。
18、於新安裝neillibrary函數庫模組及更新模組功能中加入模組ID自動寫入防護模組避免被誤為是阻斷攻擊或網路爬蟲欄位中,防止AJAX功能遭封鎖。
19、修正bar.php的PageBar物件與其他模組重複引用導致出錯的問題。
20、由於neilambilight佈景中profile模組樣板的防機器人機制遭破解,所以重新改寫防機器人機制,吧原本前端JS產生驗證的機制透過AJAX改到後端產生後端驗證,並加上防表單劫持機制,可以有效阻擋機器人灌水註冊的問題。
21、修改佈景版本更新通知方式,由原本的curl_init()讀取遠端PHP檔改由JS讀取版本後AJAX顯示更新內容,解決因伺服器沒啟用curl_init()函數導致管理員沒收到更新通知的問題,增加可關閉更新通知的功能(如果不想更新)
22、升級neothemesadmin佈景管理模組聯絡我們表單防SQL注入攻擊功能。
23、將neothemesadmin佈景管理模組聯絡我們表單觀看聯絡者資訊及回覆表單從後台移到前台,增加連結自動導引登入頁面功能。
24、於neothemesadmin佈景管理模組聯絡我們表單增加指定會員回覆功能,被指定的會員可以使用管理員轉交的聯絡我們回覆功能回覆USER問題。
25、於模組更新檔中增加刪除無用的contactuscontent.php檔案設定。
26、neilambilight佈景布景css樣式調整排除區塊css跑版問題。
27、修改佈景操作說明手冊。
本次更新釋出版本:
neilambilight2.9版
neothemesadmin4.3版
neillibrary1.5版
更新功能說明:
1、聯絡我們新增加指定會員回覆功能,被指定的會員可以回覆管理員轉送過來的聯絡我們表單,被指定會員只能回覆指定的聯絡我們表單,不能回覆其他非指定的聯絡我們表單。

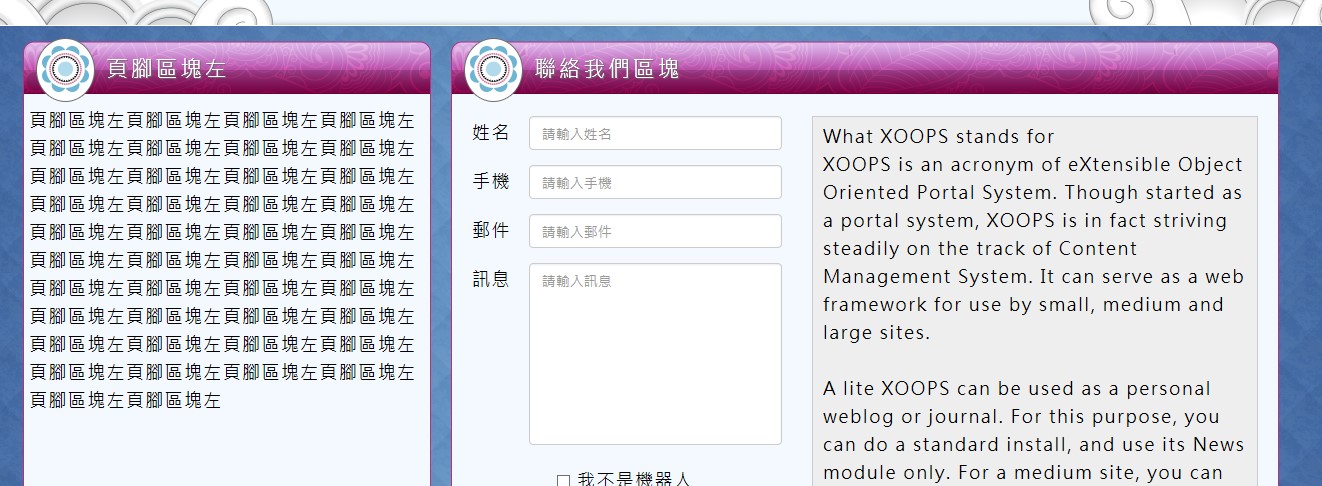
2、增加聯絡我們區塊功能,於後台的區塊管理中開啟即可使用,可編右方輯聯絡資訊內容區塊

3、增加可以吧模組頁面連結快速加入佈景選單功能

可以吧模組頁面的連結加入到佈景管理的
->佈景主選單管理後台
->佈景區塊選單管理後台
->佈景圖片播放器管理後台
只需要吧分類跟標題改一下送出就能快速建立各項按鈕及圖片播放功能。
4、頁腳三區塊寬度樣式再次開發,可針對配置區塊內容自動配置頁腳區塊寬度。
配置方式。
樣式1:三區塊全開寬度均分
樣式2:左中區塊開啟,左30%中間70%寬度
樣式3:中右區塊開啟,中間70%右30%寬度
樣式4:只開啟任意一個區塊,寬度滿版
樣式5:左右區塊開啟寬度各50%。

升級方法neilambilight2.9如下說明:
1、前往下載neilambilight2.9佈景檔
https://neodw.com/modules/tad_uploader/index.php?of_cat_sn=14#A
2、解壓縮後,吧檔案資料夾裡面的neilambilight->上傳到ftp xoops/themes/ <-覆蓋舊檔
吧neothemesadmin->上傳到ftp xoops/modules/ <-覆蓋舊檔(很重要)
吧neillibrary->上傳到ftp xoops/modules/ <-覆蓋舊檔(很重要)
3、進到管理後台->點選模組->點選更新neothemesadmin佈景管理模組(非常重要)
4、進到管理後台->點選模組->點選更新neillibrary函數庫模組(非常重要)
既完成本次升級更新操作。
5、使用管理員登入->點選佈景前台右方的【網站選單】->選擇網站維護,進入後吧暫存檔清除。

或是進到FTP中吧以下三個資料夾中的檔案清空(index.html勿刪)
xoops_data\caches\smarty_cache
xoops_data\caches\smarty_compile
xoops_data\caches\xoops_cache
6、因為本次更新有更動JS檔及AJAX檔,完成佈景更新後請吧瀏覽器暫存檔清除,這樣就完成更新操作了(很重要)。
詳細安裝方法請參閱下載資料夾中的操作說明手冊
備註說明:
1、為防止neilambilight佈景中的Jquery主程式檔與tad模組的Jquery引入衝突,所以neilambilight佈景完全沒有引入任何的Jquery主程式檔(Jquery.js,Jquery-ui.js),只有js執行檔而已,Jquery主程式檔全部使用tadtools的,所以安裝好佈景之後,為了使佈景的Jquery能正常運作,請您無論如何需要安裝任何一個tad模組並開啟一個tad模組的區塊,這樣佈景的$xoops_module_header就會引入tadtools的Jquery主程式檔。
2、如果您是使用neoGreenleisure佈景或是neilambilight2.0需要升級可直接安裝neilambilight2.9版,不用安裝舊版的neilambilight佈景升級,如是新安裝直接下載neilambilight2.9版安裝即可。
3、由於neothemesadmin佈景管理模組後台已經全部改寫為bootstrap3框架,建議您Xoops管理後台布景安裝tad自適應後台這樣Neil佈景管理模組介面樣式才能正常顯示。

 04-15 完成freewilly娛樂館Xoops商...
04-15 完成freewilly娛樂館Xoops商...
